Hello,
I am new to Java and MicroEJ and trying to display an image using ej.microui.display.Image.getImage(). I have created Main.java file under src/main/java and the code is:
package com.mycompany;
import ej.microui.MicroUI;
import ej.microui.display.Colors;
import ej.microui.display.Display;
import ej.microui.display.Displayable; //A Displayable represents what can be shown on a screen
import ej.microui.display.GraphicsContext; //a GraphicsContext provides access to a modifiable
import ej.microui.display.Image;
// (readable and writable) pixel buffer to be associated with an Image or a Displayable.
import ej.microui.display.Painter;
import ej.mwt.Desktop;
import ej.widget.basic.Label;
/**
* Generated by the build-firmware-singleapp-skeleton.<br>
* Please keep it in sync with the property 'application.main.class' defined in module.ivy
*/
public class Main {
/**
* Simple main.
*
* @param args
* command line arguments.
*/
public static void main(String[] args) {
MicroUI.start();
Desktop desk = new Desktop();
Label tex = new Label("Hello World!");
desk.setWidget(tex);
Display.getDisplay().requestShow(desk);
Displayable myDisplayable = new Displayable() {
@Override
protected void render(GraphicsContext g) {
g.setColor(Colors.YELLOW);
Painter.drawLine(g, 0, 0, 100, 50);
g.setColor(Colors.PURPLE);
Painter.fillRectangle(g, 10, 20, 100, 20);
Painter.fillEllipse(g, 120, 50, 20, 100);
g.setColor(Colors.GREEN);
Painter.drawCircle(g, 50, 50, 100);
Image imageMicroEJ = Image.getImage("/com/mycompany/images/microej.png");
Painter.drawImage(g, imageMicroEJ, 150, 50);
}
@Override
public boolean handleEvent(int event) {
return false;
}
};
Display.getDisplay().requestShow(myDisplayable);
}
}
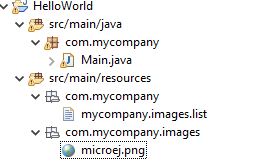
The structure of the project and src/main/resources is as shown in figure:

The contents of mycompany.images.list is a line
com/mycompany/images/microej.png
this image is accessed in code mentioned above using Image.getImage(“/com/mycompany/images/microej.png”); however, I end up with Exception:
“Exception in thread “UIPump” ej.microui.MicroUIException: MicroUI: The resource cannot be retrieved. Path must be relative to the application classpath and starts with ‘/’. (/com/mycompany/images/microej.png_raw)”. I am unable to sort out the issue. Can you please throw some light to sort the issue?
The platform is downloaded and build using the procedure mentioned in ST32F7508.