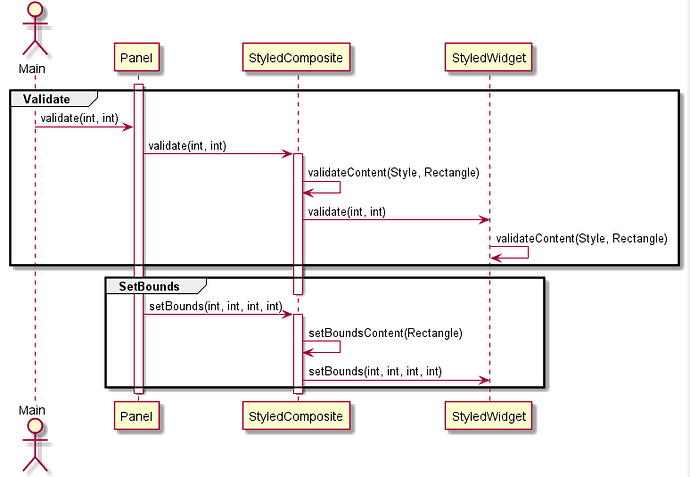
The validation lays out the widgets in a hierarchy. It follows these steps:
- Starting from the panel, each container (Panel, Composite) calls the
validate(int, int)method of its children. This method goes recursively in the hierarchy. The arguments of this method are the area (width, height) available for this renderable. - When the
validate(int, int)method of a renderable returns, its preferred size is set. - After this, starting from the panel, each container calls the
setBounds(int, int, int, int)method of its children to actually lay out the renderable.
StyleRenderable adds a notion of content, where dimensions are handled without the border, margin and padding (boxing) specified in the style.
StyledWidget and StyledComposite contains an implementation of validate() and setBounds() that uses validateContent() and setBoundsContent().
Typical flow
revalidate() vs revalidateSubtree()
revalidate() is a method that triggers a new asynchronous validation of the full panel (it requires the panel to be invalidated).
revalidateSubtree() is a method that triggers a new asynchronous validation of the widget and its children.
If only the widget or its children have changed, it is preferable to use revalidateSubtree to avoid useless computation.
revalidate() vs repaint()
repaint() will trigger an asynchronous render. Whereas, revalidate will trigger the validation phase before doing a render.
Revalidate should only be used when the layout has changed.