showNotify() and hideNotify() functions are defined in MWT 2.x for the interface Renderable. Desktop, Panel, Widget and Composite implement this interface.
These functions may be used to register/unregister a Renderable as a listener, start an animation or a timer task, update a value…
showNotify()
This method is called when the renderable (or one of its parents) is added to a displayed Widget’s hierarchy. This means that it will be called before the first render.
hideNotify()
This method is called when the renderable (or one of its parents) is removed from a displayed Widget’s hierarchy. This means that it will be called after its last render.
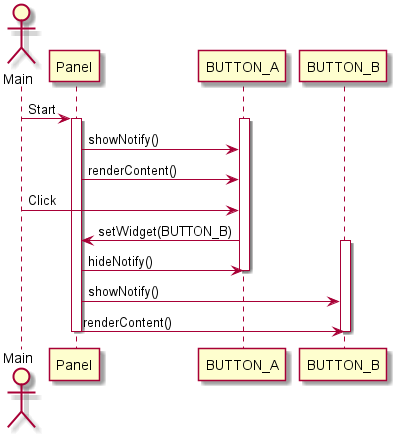
Common use case
Let’s take a use case where a button A that is contained in a Panel. When clicking it, a button B is put in the panel (panel.setWidget()). This will result on the following flow:

Use case with a composite bigger than the display
Consider a composite bigger than the display and containing several widgets. The whole composite is not entirely displayed in the screen and some of its children are not visible. When the composite is shown or hidden, all its children showNotify() and hideNotify() methods will be called (even for the hidden ones).
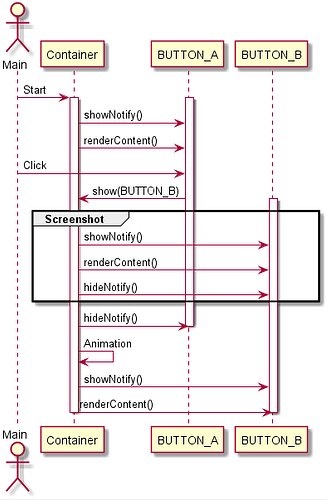
Use case with ScreenshotTransitionContainer
Screenshot transition containers have a peculiar flow, a new renderable will have a first round of showNotify/hideNotify when the screenshot is done, then a new showNotify when the transition is finished.
Let’s take a use case where a button A that is contained in a ScreenshotTransitionContainer. When clicking it, a button B is shown by the transition container (ScreenshotTransitionContainer.show()). This will result on the following flow: